
自媒体越来越受重视,写作能力也变得更加重要,但万事开头难,第一步:构建一个人文章发布平台,都难道不少人,今天介绍一种免费搭建个人博客系统的方法,不仅能成为自己写作平台,还可以将文章轻松发布到其他公共平台上,准备好了吗
虽然是整个过程都是免费的,但是有一定的学习成本,不过只要静下心来了解概念,按照步骤操作,一定能得到自己满意的效果
主要流程是:
用流行的 Hexo 博客系统,利用 Github Pages,搭建个人博客,使用 Markdown 语法进行写作,发布博客后,借用 Markdown 美化工具,生成公众号、知乎、头条等平台的文章格式,发布到相应平台
概念说明
-
Hexo
Hexo 是流行的博客框架,能集成多种插件和主题,可以生成各种类型的博客,具有很好的生态圈,并且在不断升级优化中,不用担心年久失修 -
Github pages
Github 是一个基于 Git 版本管理工具的代码托管平台,是全球最大的开源代码平台,pages 是 Github 给用户提供的一种建立静态网页的服务,创建好之后,只要将做好的静态页面上传到 Github 上,就能被全球的能联网的人访问了 -
Markdown
Markdown 是一种简单标记方法,使用简单规则,就可以做出美观的页面,比使用 Html 标记等语言制作页面方便的多,熟悉了标记规则之后,创作过程可以完全忘记标记的存在,并且大多数编辑器,包括在线编辑器都支持 Markdown 语法,使用 Markdown 语法写的文章,可以很方便的在不同平台上共享,而不用担心文章格式受到改变 -
Markdown 美化工具
Markdown 之所以简单,是因为它只提炼了文章格式相关的标记,比如标题,列表,加粗,斜体,代码块等,而将样式部分完全交给了解释程序,也就是说相同的格式可以被美化为不同风格的文章样式,所以就有了 Markdown 美化工具,只要将 markdown 文本粘贴到编辑器,就能查看美化后的效果,并且还可以切换不同风格,直到自己满意。简单说 Markdown 美化工具就是将 markdown 文本转换为 Html 文本 -
操作系统
Hexo 是基于 Nodejs 的,所以支持 Windows、Linux 和 MacOS,这里只以 Windows 为例讲解
环境准备
Hexo 是基于 Nodejs 的,也就是用 Nodejs 写的一个应用,另外 Hexo 相关组件和包都是放在 Github 上的,所以还需要一个 git 工具,以便和 Github 交互
安装 nvm
Nodejs 版本很多,软件包也很多,常常令初学者头疼,现在有了专门管理 Nodejs 环境的工具 nvm,通过 nvm 可以简单的安装不同版本的 Nodejs,并且可以在不同版本之间切换,从而解决 Nodejs 的版本混乱问题
-
下载安装包这里这里 https://github.com/coreybutler/nvm-windows/releases 选择最新版本的安装包,下载 zip 文件,例如目前最新版是 1.1.7,下载地址是
https://github.com/coreybutler/nvm-windows/releases/download/1.1.7/nvm-noinstall.zip -
将下载的 zip 包解压到你的程序安装目录,例如 D:\Software\nvm
-
在刚才解压的文件夹,双击运行 install.cmd 文件,中间可能会提示需要使用管理员权限,选择是即可
-
由于 nodejs 软件目录国内访问较慢,有必要设置下软件源,即让 nvm 从指定的地方下载 nodejs,方法是在环境变量中加一个
NVM_NODEJS_ORG_MIRROR=https://npm.taobao.org/mirrors/node
如果不清楚如何设置,可以参考这里https://jingyan.baidu.com/article/8ebacdf02d3c2949f65cd5d0.html
安装 nodejs
有了 nvm 就能轻松地安装 nodejs 了
打开一个命令行窗口,输入 nvm install 12.18.2
12.18.2 为 nodejs 目前最新的稳定版本号,可以在这里参看最新的版本号 https://nodejs.org/en/download/
成功安装后,在命令行中输入 node --version 就可以看到版本号信息,如 v12.18.2
安装 nodejs 的同时,会安装好 npm,即 nodejs 的软件包管理器,用来管理 nodejs 的各种扩展软件包,如果了解 python 的话,和 pip 很相似
安装 Hexo
Hexo 实际上是一个 nodejs 的软件包,可以通过 npm 来安装
在安装之前,最好换以下 npm 的软件源,以便国内访问更快些
在命令行中输入命令:
1 | nvm node_mirror https://npm.taobao.org/mirrors/node/ |
注意用的是 nvm 而不是 npm,这两个命令,会在 nvm 安装文件夹下创建一个 settings.txt 文件,写入镜像网址,当然不用上述命令,自己创建 settings.txt,输入镜像网址也是一样的,settings.txt 内容为:
1 | node_mirror: https://npm.taobao.org/mirrors/node/ |
现在可以用 npm 安装 Hexo 了,在命令行窗口中,输入:
1 | npm install -g hexo-cli |
- 注意这里用的是 npm 而不是 nvm
- 参数 g 表示全局安装,即在任何目录下都可以使用
安装完成后,输入 hexo --version 可以看到包括 hexo 版本在内一些环境信息
安装 Git
Git 可以管理本地的软件版本,也能和 Github 打交道,而且 GIT 工具集成了 Linux 的命令环境,可以在 Git 命令行下使用 Linux 命令,而且语法高亮,比较方便
下载 Git windows 安装程序 https://git-scm.com/download/win
完成后,双击运行安装程序
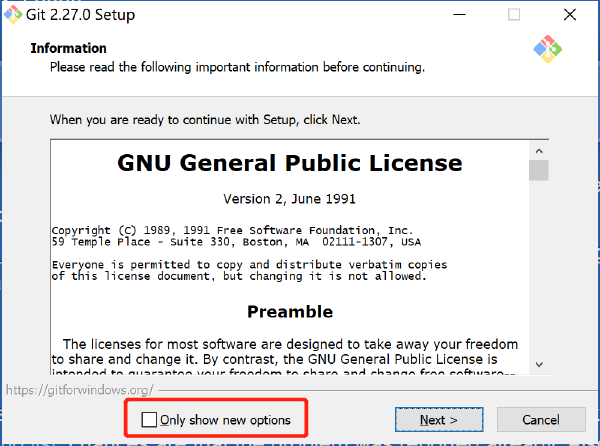
一路选择默认设计就行,因为配置项很多,如果不想一步步选,可以勾选安装窗口的 only show new options 勾选框

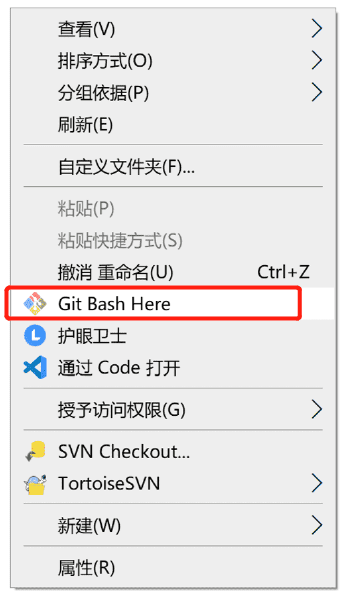
安装完成后,如果不使用 git 来管理代码(对于写作来说就是文章),可以不用关注 git 的相关用法,只要知道可以通过鼠标右键菜单,启动一个 git 命令窗口就行了

安装时不同的选择导致的快捷菜单可能不同
创建博客
环境准备好后,就可以构建博客系统了
初始化
创建一个博客目录,例如:D:\myblog,到改目录下,鼠标右键,选择 Git Bash Here 菜单,会进入一个命令行窗口,和 Windows 的命令行窗口类似

在这里输入命令 hexo init,回车,会下载博客程序,当提示 INFO Start blogging with Hexo! 时候,说明创建完成
接着输入 hexo server 或者 hexo s 启动 Hexo 博客程序了
在浏览器中输入 localhost:4000,就可以查看博客了
有时候 localhost:4000 没有很长时间没有反应,可能是 4000 端口被其他程序占用了,这时输入 Ctrl + C 结束 Hexo 程序,换个端口启动就好了,例如
hexo s -p 5000, 参数-p表示指定端口,5000 为指定的端口
设置
默认启动的博客是英文版的,另外默认的主题是 landscape,如果不喜欢可以更好
在博客根目录下,_config.yml 为配置文件,配置项很多,只需要设置很少部分就可以
站点设置 site,设置博客站点的基本信息
- title 站点名称
- subtitle 副标题
- description 站点描述
- keywords 站点关键字,方便搜索引擎归类
- author 作者名称
- language 语言,简体中文为
zh-CN - timezone 时区
域名设置 URL,即为博客设置个网址
- url 网址,例如 http://blog.lixiaofei.cn
- root 表示博客的根目录,如果设置为 /blog 那么网址会是 url 加上这个根路径
- permalink 为固定网址,表示每篇文章的网址组成部分
如果自己的域名,需要购买,例如在万网上购买,之后需要实名认证,然后将域名解析到博客服务器地址上,服务器地址将在 Github pages 部分详细说明
主题
Hexo 自带了 landscape 主题,可以跟换其他的
在 https://hexo.io/themes/index.html 这里预览可用主题
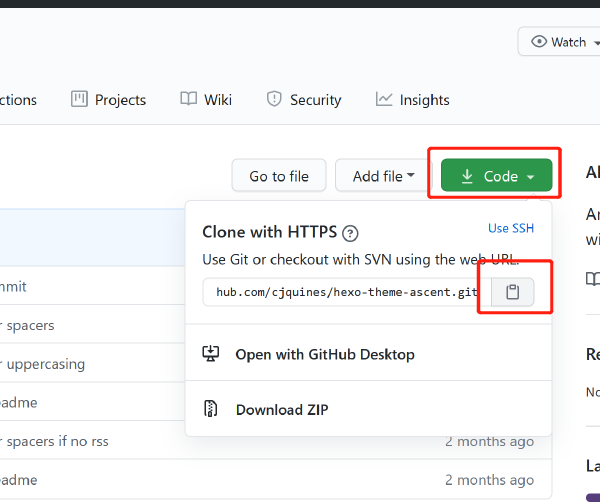
选择喜欢的主题,找到 github 地址,一般都在预览页中有提供,复制主题项目的 github 地址:

进入博客根目录,右键选择 Git Bash Here,打开 git 命令行,输入 git clone [主题github 项目地址地址] theme/[主题英文名称] 回车执行
执行完成后,博客目录下 theme 里 会多一个 主题英文名称的文件夹,这就是刚才下载的主题
打开 Hexo 配置文件 _config.yml 找到 theme 配置项,修改为 主题英文名称
正常情况下刷浏览器的页面就可以看到新主题效果了,如果不行,执行下 hexo server 就可以了
每个主题有自己不同的配置项,配置文件是对应主题文件夹中的 _config.yml,相关配置可以参考该主题的帮助文档
这里建议选择使用者多,支持丰富的主题,相对而言文档全,bug 少
Github
Github 不仅是很多开源软件的仓库,还可以成为我们博客的服务器,最重要的是免费,国内有类似的产品 Gitee(码云)提供类似功能
注册和创建项目
访问 https://github.com,选择 sign up 填写必要信息完成注册,注册完成后,点击 sign in 登录
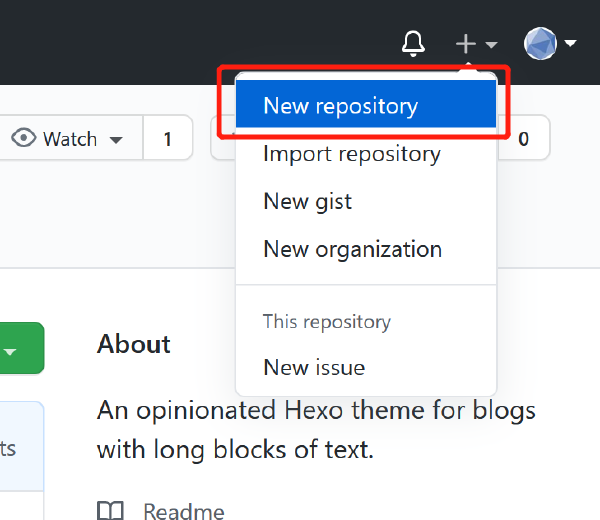
登录后,点击页面右上角附近的 加号,在弹出菜单中选择 New repository

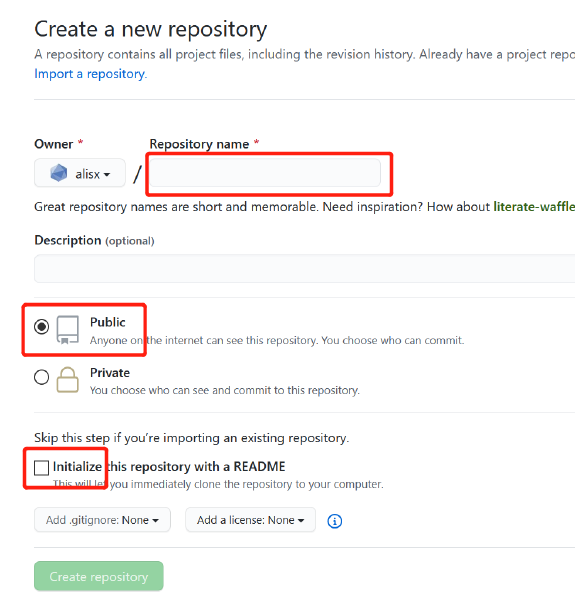
在打开的页面中,填写项目名称,可以随要填写,因为作为博客使用,选择公开仓库,并且勾选为项目创建 Readme

如果不勾线创建 Readme 的话,在创建 Pages 之前必须提交写内容项目中
完成后,点击 Create repository 创建项目
成功后,会打开创建项目的页面
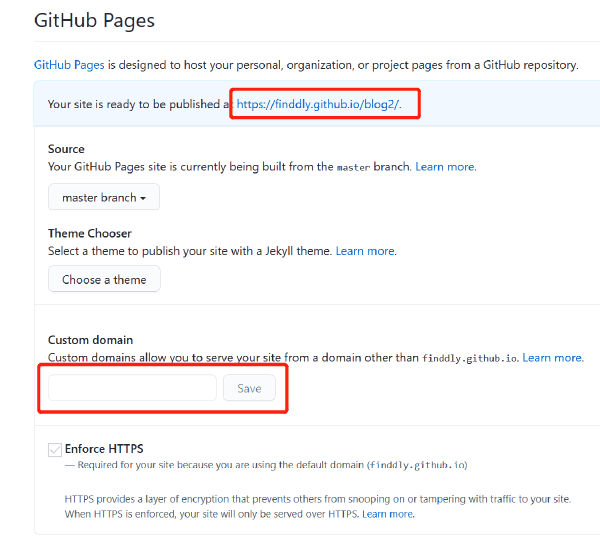
设置 pages
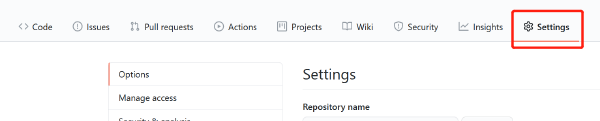
在项目页面选择 Settings 选项卡

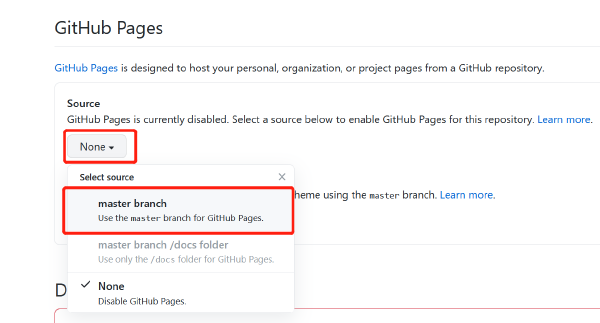
然后一直往下找到 GitHub Pages 节段,在 Souce 栏,点击 None 下拉菜单,选择第一项 master branch:

页面会刷新,刷新后,就创建好了 Pages,并且显示出这个项目 Pages 的网址:

其中 Custom domain 可以设置自己的域名
下面简单说下域名
域名
域名是网络中的一个地址,比较方便记忆,另外有意义的域名对网站有一定的宣传作用,比如 mi.com
一个域名可以有无数个二级域名,比如 域名为 abc.com,二级域名可以是 erp.abc.com,blog.abc.com,docs.abc.com 等等,每个二级域名可以是不同的地址,或者说可以对应不同的网站
域名可以通过域名代理商购买,国内一般可以在 万网 上购买(目前万网并入阿里云),国外一般可以在 GoDaddy 上购买。域名是有有效期的,到期之前可以续费,以延长用于时间
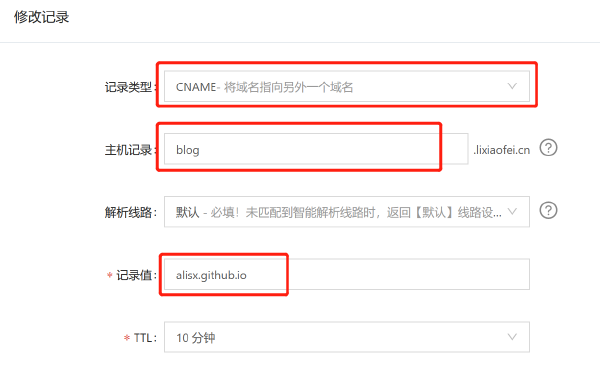
有了域名后,可以在域名供应商提供的管理工具中设置域名对应的地址,叫做解析,可以将域名解析到自己的 GitHub Pages 上,例如我的:

- 记录类型有多种,CNAME 表示指向另一个网址
- 主记录可以设置二级域名
- 记录值,当记录类型为 CNAME 时,表示指向的一个网址,例如 自己的 GitHub Pages 地址
这时就可以在 GitHub 的项目中 Settings 中的 GitHub Pages 节段中设置 Custom domain 了,填写自己的域名即可
设置完后,最多 24 小时后,访问自己的域名(主记录中的域名)就可以显示出自己的 GitHub Pages 了
集成与部署
到此,所有的准备工作算是做完了,回顾一下,先搭建 Nodejs 环境,然后用 Npm 包管理工具安装 Hexo 应用,再由 Hexo 创建本地的博客系统,接下来注册 GitHub,并创建 Pages 项目,然后再设置域名,使通过域名可以访问到 Pages 项目
现在我们需要将本地的博客和 GitHub Pages 关联起来,以至于我们可以不用关注如何发布和运行博客系统,只需将精力集中在写作之上
首先将 Hexo 配置文件 _config.yml 中的 url 设置为自己的域名
然后,设置部署,在配置文件 _config.yml 中找到 deploy,配置为:
1 | deploy: |
- type 为部署类型,git 表示部署到 Git 远程仓库中
- repo 为 GitHub 上项目的地址,注意这个地址不是 GitHub Pages 的网址,例如我的 项目地址为:https://github.com/alisx/alisx.github.io.git, Pages 网址为:alisx.github.io
- branch 为需要部署的项目分支,一般设置为主分支就可以
最后,需要安装一个 Hexo 插件,用来与 GitHub 交互,在博客所在目录下,启动 Git Bash 命令行工具执行:
1 | npm install hexo-deployer-git --save |
现在就可以使用 hexo deploy 命令将本地博客部署到 GitHub Pages 上了
部署时可能会提示输入 GitHub 的登录用户名及密码,按照提示输入即可
写作
现在一起就绪,如何来写作呢?
新建
在 Git 命令行中(只要是命令行都可以,不过 Git 命令行有高亮以及类 Linux 命令),进入博客根目录,输入 hexo new draft my_first_article 就可以在 source 文件夹下,创建一个名为 my_first_article.md 文件了,解释下这个命令
- new 表示创建一个文章
- draft 意思为草稿,在这是其实是表示一个模板,即草稿模板,模板存放在
scaffolds文件夹下,其中有个draft.md文件,另外还有post.md和page.md两个文件,在新建时使用模板,不仅会套用模板文件,还会将新建的文件放在source文件夹对应模板的文件夹中,例如上面的source\draft - 最所以这么做,是因为处于
draft状态的文章,不会被部署到博客上,只有在post和page状态的文章才会被部署
编辑
用 Markdown 编辑器,大概创建的草稿文件,例如 my_first_article.md,会发现文件中已经有了部分文字,这是来自于模板文件的,在最开头 --- 之间的部分是文章的源信息,用来表示文章标题,作者,创建时间,分类,标签等信息,这些信息用于生成文章的 Html 页面
源信息之后,就是文章的正文部分,使用 Markdown 标记写作就可以了,如果不熟悉 Markdown 语法,请参考我之前写的 Markdown 教程: http://blog.lixiaofei.cn/2018-05-10-markdown/,语法并不复杂,主要是需要多加练习,形成肌肉记忆
预览
预览是必要的环节,很多问题都是在这里发现的,虽然很多 Markdown 编辑器提供预览功能,但是能知道其在自己博客上的展示效果还是很有必要的
因为刚写的文章还在草稿状态,即在 draft 文件夹下,所以在预览时多加一个参数
1 | hexo server --draft |
这个命令和之前启动本地博客程序一样,不过多了个参数 --draft,其作用是可以将 draft 中的文章展示出来,从而达到预览的效果
发布
文章写完了,检查没有问题,就可以发布了
首先需要将文章从 draft 状态修改为 post 状态,使用命令 hexo publish my_first_article,执行完后,可以将 draft 文件夹中的名称为 my_first_article.md 的文章移动到 post 文件夹,来完成发布,此时执行 hexo server 不用加 --draft 参数就可以在浏览器中查看了
然后,需要将文章转换为 html 格式,因为 GitHub Pages 上只能展示静态的网页,使用的命令是 hexo generate,其会将 post 文件夹中的修改过的 Markdown 文件转换为 html 格式的文件。
这里有两个问题,1 怎么知道哪些文件被修改过了;2 转换后的文件放哪里;
Hexo 会对文章建立索引,记录下来文章的指纹,如果文章被修改过,文章的指纹会改变,从而知道是否被修改,然后会将转换后的文件结合博客的其他结构放在public文件夹下,也就是整个博客的静态网页文件
生成博客的静态网页文件之后,就可以部署到 GitHub Pages 上了,命令很简单 hexo deploy,执行完后,用自己的域名或者 GitHub Pages 提供的网址就可以访问了,如果没有变化,很可能是因为网站缓存,稍等下刷新就能看到了
博客上的文章发布完成了,怎么发布到其他平台呢?
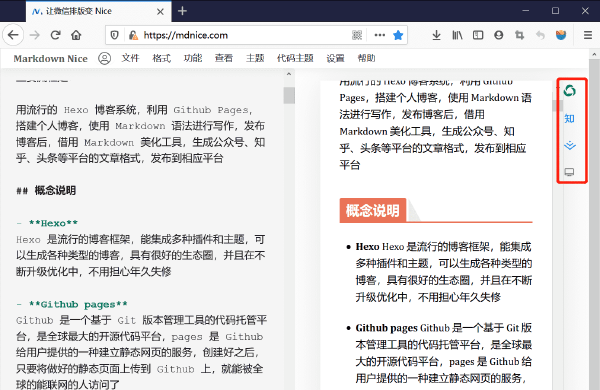
这里介绍个 Markdown 美化工具 https://mdnice.com/,可以将 Markdown 文件转换为适合不同平台的 Html 格式

可以复制 Markdown 格式文件内容到左侧栏,或者通过 文件 菜单导入 Markdown 文件
可以通过 主题 菜单选择不同分格的主题
最后在最右侧,选择 公众号、知乎、掘金三个平台,会将转换后的复制到剪切板,然后粘贴到对应平台的文章编辑器中
这里有个问题,如果文章中有图片如何处理,因为在博客中,图片地址都是相对地址,直接复制上去是显示不出来的,所以复制之前,将图片相对地址替换为实际网址,例如本文中的图片相对地址为:/images/2020/07/hexo-blog-guide/01.png,替换为:http://blog.lixiaofei.cn/images/2020/07/hexo-blog-guide/01.png,如果图片较多的话,可以用编辑器的批量替换功能
总结
这篇文章比较长,感觉有些复杂,涉及的东西比较多比较杂,梳理一下就是 注册一个 GitHub,创建一个 Pages 项目,在本地安装一个 Hexo 博客系统,将本地博客发布到 Pages 上,虽然比较麻烦,但只做这么一次,搭建好了后,后面主要用来创作文章,会轻松很多。
事情总没有预想中梳理,如果过程中有问题,请给我留言,一起交流学习,总之,要相信没有解决不了的问题