免费是最贵的,这次我又深刻的体会了一次,上周搭建了 GitHub + Hexo 个人博客,由于 GitHub Pages 时好时坏,于是一顿折腾,最终将博客迁移到了阿里云的 ECS 上了,在这里整理下如何最小成本的基于 ECS 搭建博客
只看搭建过程,请直接跳转到 购买 ECS 服务器
免费是最贵的
免费是最贵的,一点也没错,任何东西都是有成本的,成本的具体形式是多样的,时间、机会、金钱等等,免费实际上是一个片面理解,即指将成本看成了金钱,而忽视了其他成本形式,这就会造成一个片面的认知障碍,从而失去对事情的全面认识,从而有可能掉入认知陷进
就拿这次个人博客搭建来说吧,能提供免费资源的 Pages 一定会有成本付出的(虽然互联网产品边际成本几乎是〇),那么作为用户付出的是什么?付出的是人气,关注度,和自己的时间,作为 Pages 平台,需要更多人参与,就是人气,需要活跃度,就是你的关注,需要打造出好的作品和产品,就是你的时间和思考,有了更多的人气和参与度,Pages 本身就有了价值,从而弥补(这样说不够准确)免费提供部分的成本
不仅是如此,如今很多产品都是这样,微信、微博、公众号、头条、抖音等等,免费意味着你付出了非金钱之外的其他成本,只是这些成本没意识到或者不在意而已,这也是交易的内在动力,用自己有的换取自己没有的
如果有可能需要思考下免费后面的逻辑,对于用 GitHub Pages 来说,虽然是免费的,但不利于在国内访问,常常网络阻力不能访问,特别是将文章分享出去后,别人访问不了就很尴尬,李笑来老师的作品都是托管在 GitHub Pages 上的,为什么,因为好酒不怕巷子深,大量的粉丝想尽办法找他的作品,访问的卡顿已经不是主要问题了
同样的情况,对于我来说,没有知名度,在起步阶段,推广都来不及,要是访问者都看不到,就更没有机会接受读者的检验了,所以同样的情况,对于我来说,免费是更贵的,因为让我失去了展现自己推广自己的机会
这就是我发现 GitHub Pages 不能正常访问就必须换成其他方式的原因
探索尝试
在使用 ECS 搭建之前,我还尝试过用国内的 Gitee,他同样提供了 Pages,而且和 GitHub 一样方便,Hexo 也可以完全兼容,不过经过尝试之后,发现免费版的 Gitee 不能绑定自己的域名,只能用他提供的,虽然也是一个办法,但是仍有缺陷,如果要能绑定域名,需要购买企业版的 Gitee Page Pro,也就是说不是免费的。
这里小吐槽一下,在用 Gitee Pages 时,并没有提示说不能绑定个人域名,所以配置了解析后迷惑了好久,为啥网络可以联通却无法访问,最后在 Gitee 技术群里,有个热心的网友做了解答,我觉得应该在 Pages 上加个提示,比如 如果要绑定个性域名,请升级到 Pages Pro,可能更好
查找了一些资料,看到 CODING 也有 Pages 服务,但也有各种限制,所以没有尝试
之后看到了阿里云的 Web+,一个轻量级的 Web 托管服务,可以一键初始化系统环境,支持 Java、Python、Nodejs、Php 等多种,将代码打包成 zip 包,上传即可完成部署,在介绍中说,Web+ 本身不用付费,但是可能会使用的 ECS、RDS 等产品时会有费用
于是创建了一个 Nodejs,因为 Hexo 是建构在 Nodejs 上的,部署时,需要在 package.json 中写个启动命令,到不部署后,就可以运行了,挺好,不过因为可能产生使用费用,需要有一定的账户余额
第二天查看,发现几乎没小时消耗 0.1 元!一算一年需要 876 元!比直接买 ECS 服务器还贵,肯定不行
于是打算直接买一台 ECS 服务器,专门作为博客服务器,未来还可以做写其他程序,因为主要是博客用,所以选择配置最低的,1 核 1 G,突发式服务器,5 年优惠力度最大,鉴于博客没有名气,流量不大,所以网络选择按需付费,这样一来,5 年的使用费大概六百多块钱,平均一年一百多,每天不到四毛钱,很便宜,比起完全免费的 GitHub Pages 的不稳定性,和 Gitee Pages Pro 的服务费,这个方案经济实惠,不过需要一些设置
下面是纯教程,一步步教你如何搭建自己 ESC 博客服务器
1 购买 ECS 服务器
注册阿里云账号,然后登录到控制台,在产品中选择 ECS 服务器 https://ecs-buy.aliyun.com/simple
通过推荐链接 https://www.aliyun.com/minisite/goods?userCode=vkibw32i 可享最高 2000元优惠
可以选择地区,另外常常又各种优惠地区,建议选取,会有一定折扣
接着选择实例规格,选择 1 v CPU 1 Gib 突发性能实例就可以,这是比较低的配置,意味着费用更低
突发性能实例,适合对 CPU 利用不高的场景,对于博客很适合
然后选择自己比较熟悉的操作系统,Liunx 操作系统需要的资源更少,建议选择,可以选择 Centos 或者 Ubuntu,因为比较常用,能找到的教程更多
选择公网宽带这里,需要注意,必须选择分配公网 IPv4 地址,否则无法从外网访问,就麻烦了如果选择按固定宽带的话,配置费用较高,因为博客系统流量不大,所以建议选择按使用流量,这样就可以减掉宽带费用,按流量计费的话,目前的价格是 1GB 0.8 元,很合算,带宽不需要太大,当然大点不会增加配置费用
最后是选择购买时长,一般越久优惠越多,最多可以购买 5 年,根据自己的需求选择就好
确定没问题后,点击 确定订单 按钮,完成支付就买好 ECS 服务器了
2 登录及初始化
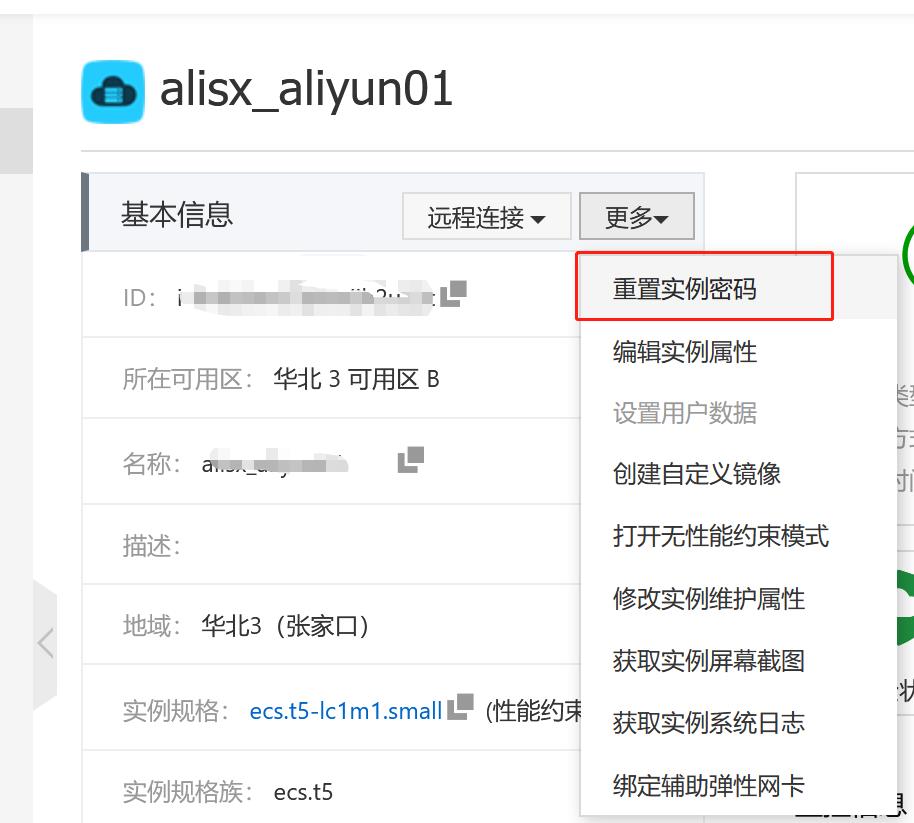
在控制台的 ECS 管理里,可以参看服务的配置,也可以设置和修改登录密码,如果在 ECS 管理里看不到购买的 ECS 服务器,可能是因为选择的区域不对,比如购买的的是 华北2 地区的服务器,地区选择的是 华北3 地区,就会看不到,这是换一下地区就好了
首先设置一个 root 密码,设置好后需要记住

重置了 root 密码之后,就可以用 ssh 工具登录服务器,例如 putty、mRemote 等
用密码登录安全性不高,应该用 ssh 证书登录,在之后的文章中会详细介绍
用 root 用户登录之后,需要安装 git 和 nginx
以 CentOS 为例,安装命令是
1 | yum install git |
和
1 | yum install nginx |
3 绑定域名
如果有自己的域名的得话,可以将域名解析到 ECS 服务器的外网 IP 上
没有的话,需要先购买域名,并且对域名进行备案,之后,登录到域名供应商的管理后台,对域名进行解析
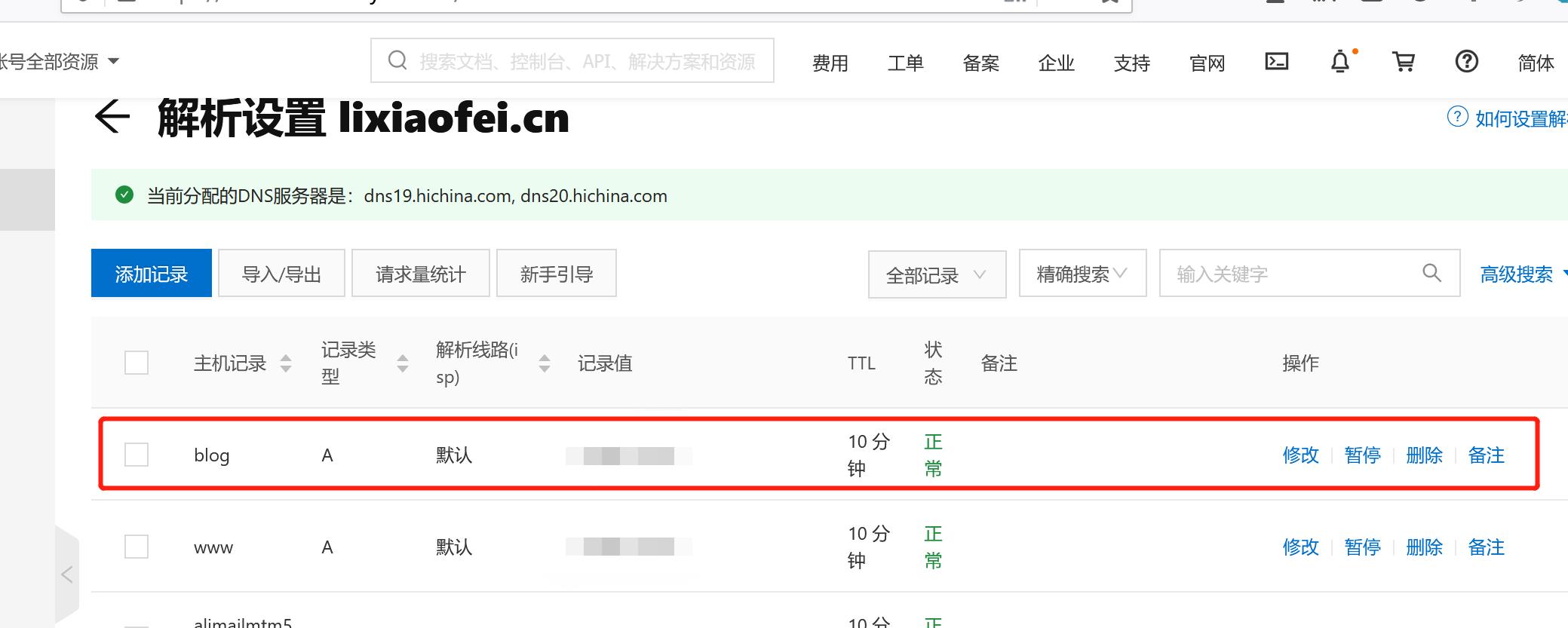
例如我的域名试再案例云上购买的,可以在域名中进行设置

设置了解析之后,需要经过一段时间,才能逐渐通知到各大 DNS 服务器
另外由于我们还没有设置 Nginx Web 服务器,即使可以访问,也无法看到博客页面,先不要着急,等设置完了就可以了
4 设置 GIT
GIT 是一个代码管理仓库,之前利用的是 GitHub 提供的仓库,现在我们需要自己构建一个
创建 git 用户
首先创建一个 git 用户,这是因为方便使用 git 用户来提交博客文章
在 root 用户之下,执行:
1 | adduser git |
然后为 git 设置一个登录密码
1 | passwd git |
完成之后,切换到 git 用户
1 | su - git |
- 命令中的
-表示切换用户后,去用户家目录
创建 git 仓库
以下命令都是在 git 用户下完成的,如果是在 root 用户下,请用
su - git切换过来,或者在登录工具中,用 git 用户登录
初始化一个仓库
1 | git init --bare hexo.git |
- 参数
--bare是必须加的,是为了创建一个只存储 git 历史记录的仓库,作为 git 中的源目录 - 这个命令会在 git 家 目录下创建一个 hexo.git 目录,这就是我们的源目录
然后设置一个推送钩子,即当又新的代码(我们这里是文章)推送到源上来时,做一些动作
在 hexo.git/hooks 目录下创建一个脚本文件 post-receives
1 | touch hexo.git/hooks/post-receive |
用 vi 编辑文件,加入脚本,如果对 vi 不熟的话可以用其他编辑器,或者利用 WinScp 将编辑好的文件上传上去
1 | vi hexo.git/hooks/post-receive |
内容为:
1 | !/bin/sh |
注意这里的
--git-dir参数内容,是需要将文章代码更新到的目录,这个目录将要来作为 Nginx 的内容目录
编辑内容后,需要让脚本文件课执行
1 | chmod 775 hexo.git/hooks/post-receive |
这样我们设置好了 Git 仓库,现在和 本地的 Hexo 绑定,以便可以通过 hexo deploy 命令将博客代码,提交到仓库中
配置 Hexo
关于 Hexo 的详细设置,请参考 免费打造个人博客系统
打开 Hexo 的配置文件 _config.yml
找到 deploy 节段,修改 repo 属性,使其支持多个仓库
1 | deploy: |
- 可以看到,将之前的单个仓库地址,修改为多个,有 github、gitee 和 自己的 git 仓库
- 自己仓库的名字,可以随意修改,起个自己能明白的就好,比如 Hexo
- 自己仓库地址 ip 为申请的 ECS 外网ID
- 地址为 ssh 登录方式
设置好后,在本地的 Hexo 目录下,就可以使用 hexo deploy 提交博客代码了
提交后,登录到服务器,查看下是否将代码同步到了指定目录,即 在 post-receive 脚本中,--git-dir 参数指定的目录
如果没有同步成功,可能是因为目录权限问题,即要确保 git 用户对目标目录有读写权限
5 设置 Nginx
博客代码同步之后,需要通过外网可以访问到
Nginx 是一个代理 Web 服务器,以其高效和灵活,成为最常用的代理服务器之一
用 root 登录服务器
在 /etc/nginx/conf.d 目录下,创建一个 blog.conf 文件
如果找不到 nginx 目录,说明还没有安装 nginx,参考前面 登录及初始化
然后输入以下内容:
1 | server { |
- server_name 表示接受什么样的域名,配置为自己的个性域名
- root 表示 Web 目录,也就是我们的博客代码,文件,需要和
--git-dir指定的一样 - 剩下的保持原样就行
配置完成后,保存文件,重启 nginx 服务
1 | systemctl reload nginx |
由于服务器 Linux 版本不同,启动服务命令可能不同,如果这个命令不好使,换成
service nginx reload试试
如果没有错误说明一起正常,这时可以通过我们的个性域名访问了
如果提示 403 Forbidden 表示权限不够,即 nginx 用户,对 Web 根目录没有读取权限
打开 /etc/nginx/nginx.conf
找到 user nginx; 将其该为 user git; 保存,重启 nginx 服务即可
总结
经过一番折腾,终于可以构建起自己的博客了,可能在过程中还有很多问题,比如访问成功,不会用 Linux 下的编辑器等问题,只要正对每个问题,找具体解决方案,就会有很多答案,所以只要耐心,就没有什么问题可以阻挡
虽然 ECS 方案需要花些钱,并且还需要自己折腾一整子,不过,一旦创建好有,几乎可以一劳永逸,还是值得去做的
这里提供我的阿里云推荐链接,如果你需要购买阿里云产品的话,可以享受最高 2000 元的优惠券及其他丰厚优惠:https://www.aliyun.com/minisite/goods?userCode=vkibw32i