Markdown简单明了,使用方便,特别是在自媒体时代,成为了更多写作者必备技能。
最近不断有朋友询问如何使用 Markdown 写作,今天我就一些写作中常用的 Markdown 语法点,做个简要说明,最后还会介绍一个,Markdown 写微信公众号的文章的方法。
斜体和粗体
斜体用 * ,粗体用 **
这是 *斜体*:斜体 这是 **粗体** 粗体
标题
一级标题用 # 或者在下一行用至少一个=,
二级标题用 ## 或者在下一行用至少一个-,
三级标题用 ###,依次类推,最高到六级标题,也就是用六个 #,
注意
#和后面文字之间需要有个空格
例如
一级标题
这也是一级标题
二级标题
下面的也是二级标题
这也是二级标题
三级标题
这是四级标题
这是五级标题
这是六级标题
####### 有没有七级标题 看来是没有了
分隔线
在单独的一样用 *** 或者 --- 来表示
注意:分隔线
---可能和二级标题有冲突,所有需要上下各有个空行
分隔线 ---:
分隔线 ***:
删除线
用 ~~ 来表示,需要在被删除文字的两端都加。
例如 我被删除了
超链接
链接
语法是[链接文字](链接地址 "链接标题")
例如 这是我的博客
公众号不支持非微信内部的链接,给链接添加标题,有些 Markdown 解释器可以将链接解释为文后的 参考资料,所以建议给链接加上标题。
简易链接
如果只是将网址(URL)显示出来,并且可以点击,有个简便的写法,就是将链接用 <> 括起来,例如:
1 | - 我的邮箱: <mymail@oneexample.com> |
显示为:
- 我的邮箱: mymail@oneexample.com
- 我的博客:http://blog.lixiaofei.com
图片
语法是 注意和链接的区别是前面加了一个!
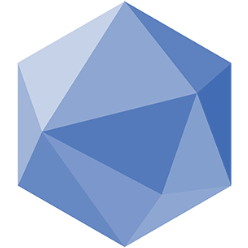
例如 
这个感觉很大,能缩小吗?当然能,直接用 html的图片语法好了,例如
1 | <img src="https://gitee.com/uploads/20/1580520_alisx.png?1517841484" width="25%" height="25%"> |
看看效果:

也就是说 Markdown 中可以嵌入 Html 标记**
音频
当然也可以插入音频 语法如下
1 | {% aplayer title author url [picture_url, narrow, autoplay, width:xx%, lrc:xxx] %} |
这个不作演示了, 可参考 hexo-tag-aplayer,说明得很详细。
转义
有些时候,我们需要直接显示 Markdown 的标记符合,例如 ** 等,为了避免被解析,在标记前加 \ 就可以了。
例如 ** 号, 需要这样写,\**
再如,## 我是个这是不是二级标题 **我也不能加粗**。
引用(强调)
很多时候,我们需要突出显示一些内容,只要在正常文字前加 > 符合就可以了,例如:
1 | > 请注意:这是关于强调部分的演示 |
显示如下:
请注意:这是关于强调部分的演示
如果是整段文字,需要在每行前都加 >,空行前也需要加,例如:
1 | > 我是引用的内容,值得注意的是不同的markdown解释引擎对相同的语法标记解释是不同的 |
显示如下:
我是引用的内容,值得注意的是不同的markdown解释引擎对相同的语法标记解释是不同的
和上面的引用是一起的
列表
列表分为有序和无序两种。
使用 * 或 + 或 - 来表示无序列表,推荐使用 -,因为只需敲一下,例如:
1 | - 要做什么 |
显示为:
- 要做什么
- 能怎么做
- 为什么
- 层次
数字加.来表示有序列表,数字是顺序不重要,但建议按顺序写,以便自己或别人做文稿校对。
例如:
1 | 1. 个 |
显示为:
- 个
- 订单
- 大
另外列表可以嵌套,无序有序列表都适用,且可以相互嵌套,
嵌套列表需要比上次列表项缩进四个空格,例如:
1 | 1. 第一大项 |
显示为:
- 第一大项
- 小项a
- 小项b
- 第二大项
- 小项c
- 小项d
表格
需要批量展示数据时,使用表格是很好的选择,用 markdown 可以轻松搞定。
用 | 控制分列,用 - 空分行, : 控制对齐方式
具体对齐方式为:
- 左对齐 :----
- 居中 :—:
- 右对齐 ----:
例如:
1 | | Item | Value | Qty |Point| |
将显示为:
| Item | Value | Qty | Point |
|---|---|---|---|
| Computer | 1600 USD | 5 | 5 |
| Phone | 12 USD | 12 | 6 |
| Pipe | 1 USD | 234 |
代码块
有时我们需要展示一下代码,比如这篇文章中的 markdown 代码,需要单独显示,还有就是行内代码,比如 我是个行内代码示例,就需要用到代码块。
行内代码块
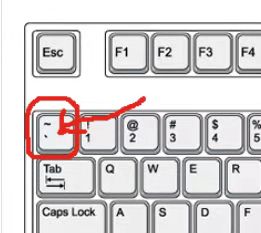
将代码块用 ` 括起来就行,键盘上在 Esc 按钮下吗,或者在数字 1 左边。

另外,行内代码块,Esc可以可以起到强调的作用。
多行代码
只需将代码块包在两行 ``` 直接就可以了。
如何显示语法高亮呢?只需要在第一行 ``` 后面加上对于语言名称就好,例如 Markdown 语法 这样声明: ```markdown。
javascript 名称为 js, Python 名称为 python 等等。
看看高亮效果:
javascript:
1 | /* |
python:
1 | # requires_authorization |
其他点
不隔行换行
如果一段文字没有被空行分隔,就会连续显示,即使输入了回车,显示时依旧不换行,如何实现换行呢?
只要在敲回车前再键入两个空格就可以了,例如下面两个例子,
-
换行前没有加两个空格:
1
2这是第一行,
这是第二行如何显示呢:
这是第一行,这是第二行
-
换行前加入两个空格
1
2这是第一行,
这是第二行显示如下:
这是第一行,
这是第二行
缩进
对于自媒体文章,一般不需要段落缩进,如果需要的话,需要自己加上特殊的缩进占位符,直接在开头键入空格是没用的
占位符有三种:
- 半角:
 或者 ,相当一个英文字符的宽度 - 全角:
 或者 ,相当于一个汉字或者两个英文字符的宽度 - 空格:
相当于1/4角
例如:
1 | 没有缩进 |
没有缩进
缩进一个半角
缩进一个全角
缩进了一个1/4角
缩进两个全角
不折行
一般文字会随屏幕大小折行,如果不想折行,只需要在前面加上四个空格就好了,效果如下:
你想打开一扇门,可到门上有把锁,把锁把门锁住了,“如果能找到钥匙就好了”,你想。可是钥匙在哪里呢?反正不在那把锁上。既然门被锁了,钥匙就一定不会插在锁孔里。
公众号与 Markdown
处于种种原因 公众号网页编辑器截至2021年9月尚不支持 Markdown,不过这个难不倒智慧的人民,有多种办法可以曲线救国。
这里介绍一种我常用的方式,将写好的 Markdown 格式文本,粘贴到 墨滴 https://editor.mdnice.com/ 上,就能自动转化为可以直接复制到公众号里的样式了,而且有多种文章分格可选。
可以先在自己喜欢的编辑器里写好,然后做个转化,就可以了。
总结
Markdown 其实不复杂,只是一些简单的规则,和其他技能一样,只要多加练习,很快就能熟练掌握了。
期望这篇简短教程,能为你的写作之旅提供一点帮助,比心!