OpenAI 的 ChatGPT 如火如荼,掀起了自 2023 年初以来的一场技术狂潮。人们在惊叹人工智能的能力的同时,对为了人工智能时代充满了期待、恐慌和彷徨。无论如何,新的技术出现,往往会带给人类社会一场革命,纵观历史,我们只有紧跟发展,与新技术共舞,才能找到看清未来,找到出路。
道路往往是崎岖不平,充满阻碍的,因为种种原因,想要全心拥抱 ChatGPT 并不容易,除了需要具备基本的计算机使用技能之外,还需要跨越内外的重重阻碍。为此出现了很多方式,很多服务,可以让我们或直接或间接的接触到 ChatGPT,但是要么服务不稳定,要么各种乱收费,各种方式层出不穷,良莠不齐,无法让我们平稳地,自由地访问。
经过一段时间的探索,笔者学到了一种可以直接使用 ChatGPT 的方法,虽然比起很多包装好的傻瓜式的方法有些难度,但为了自由和稳定,值的一试。
先决条件
- OpenAI 账号。在这里 申请 ,需要魔法 ,(回复[魔法] 了解更多,如果申请不了,回复[openai账号],已获得更多帮助)
- GitHub 账号。在这里 申请
- 域名。可以在阿里云、腾讯云、NameSilo、Goddly 等域名提供商那里购买。国内域名,需要备案,周期较长,如果着急使用推荐用 NameSilo
搞不定条件 1,可以就此结束,不用浪费时间了
搞不定条件 3,无法实现无魔法访问,是自己的情况而定
操作步骤
大体流程:
- 部署项目
- 项目指的是 ChatGPT-Next-Web,一个封装了 ChatGPT API 的 Web 程序
- 部署到 Vercel ,一个操作简单、功能强的,可以免费托管 Web 程序的平台
- 配置域名
- 将自己的域名指向 Vercel 上部署的项目地址,实现不使用魔法,通过自己的域名访问 Web 程序的目的
- 效果测试
部署项目
访问 ChatGPT-Next-Web 项目,进入页面后,点击页面中间的 Deploy 按钮:

点击之后会跳转到,Vercel 部署项目的页面。
如果之前没有注册或者登录 Vercel 会在 Get Started 区域显示让选择一个 Git 提供者对话框:

我们选择 GitHub,在弹出的对话框中,进行 GitHub 的授权,通过后,就可以登录到 Vercel 中了。
创建项目仓库
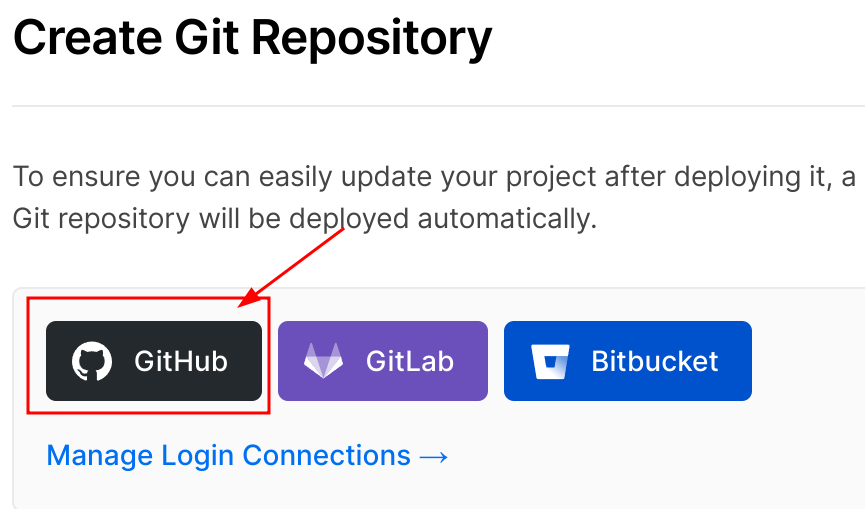
这时,需要我们选择一个创建项目的仓库:

我们仍然选择 GitHub,之后会出现填写仓库信息的输入框:

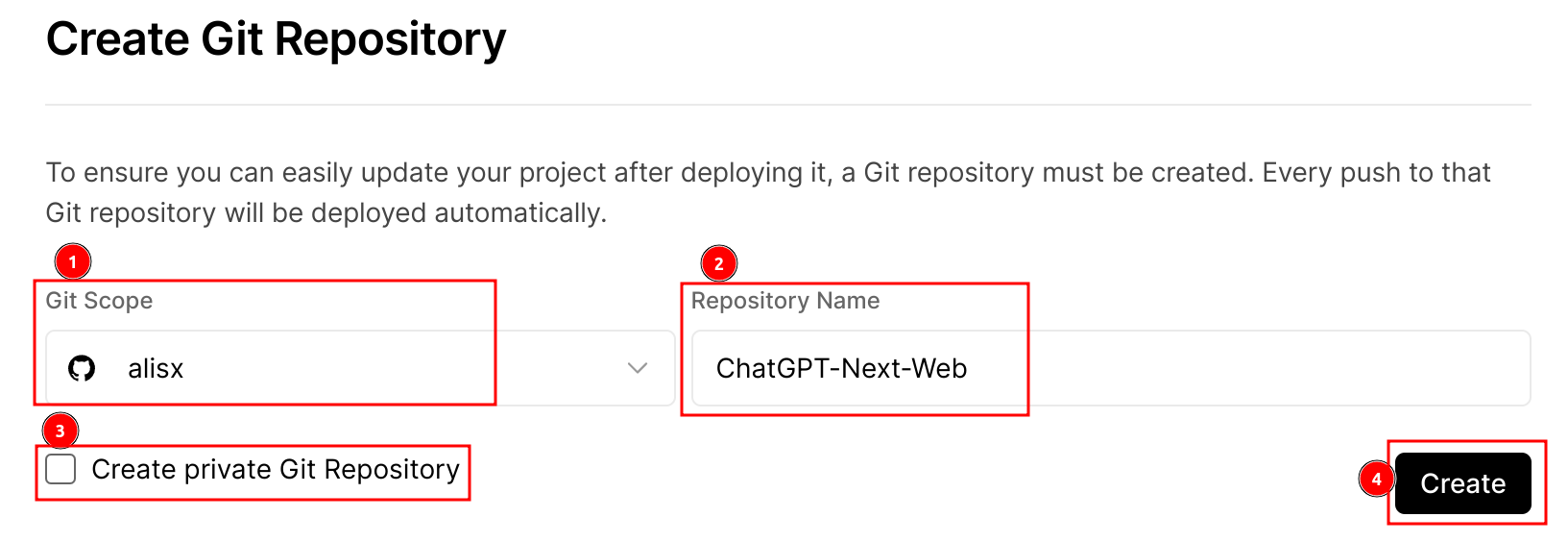
Git Scope中,会显示我们的 GitHub 账号,不用修改Repository Name会默认显示ChatGPT-Next-Web,也可不修改Create private Git Repository勾选表示创建一个私有项目,是否私有随意- 点击
Create按钮创建项目仓库,片刻即可完成
此是在我们的 GitHub 中,就会有一个 ChatGPT-Next-Web 项目,它是由 Vercel 从 Yidadaa 的项目 中复制而来的。
配置项目信息
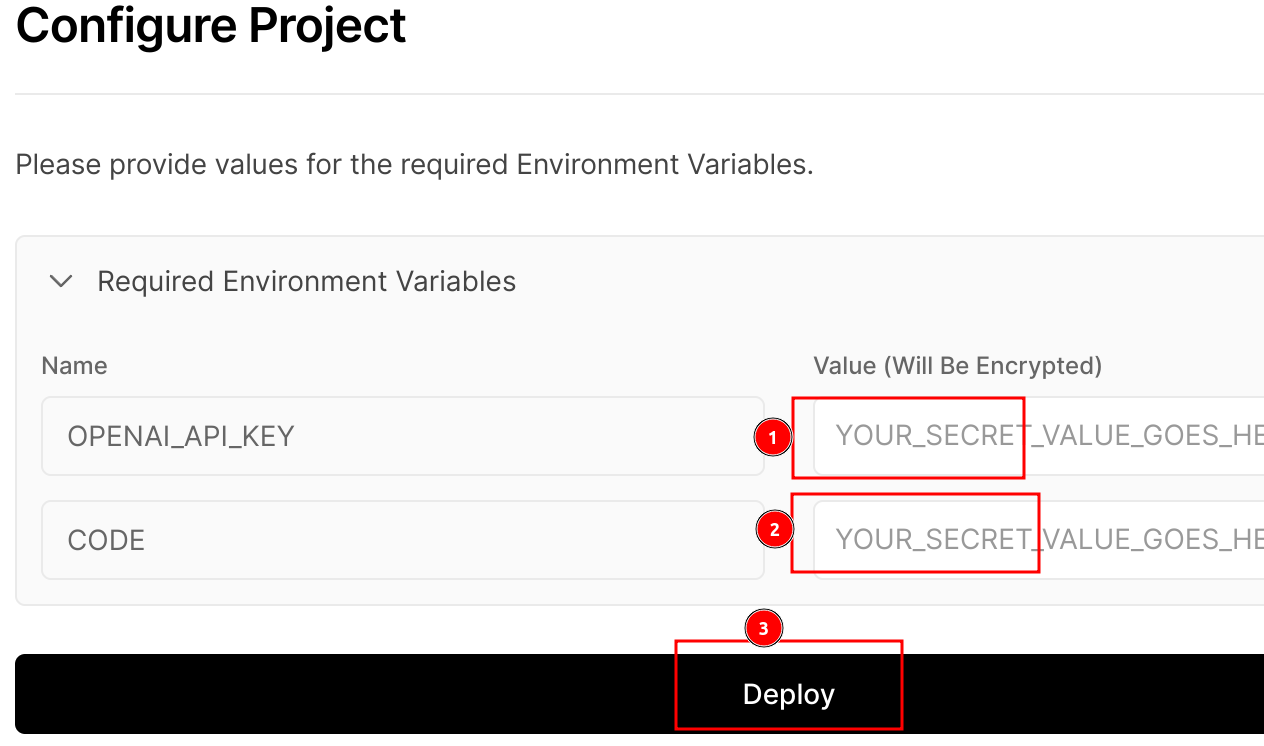
项目仓库创建完成后,就会将焦点跳转到项目配置,这个项目只需要配置两个环境变量值:

OPENAI_API_KEY为 chatGPT 的接口密钥,有了它才能通过接口的方式与之交互。在这里创建;将创建的 API_KEY 值复制,粘贴到这里;CODE是将来使用 Web 程序的密码,可以设置多组,用逗号隔开,例如:xxxx,yyyy,zzzz,即用xxxx、yyyy或zzzz都可以使用;- 配置完成后,点击
Deploy按钮,进行部署,稍等片刻即可部署完成。
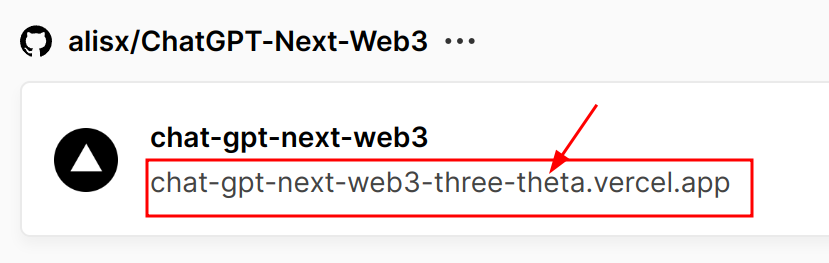
完成部署后,就可以在 Vercel 的首页看到部署好的项目了,而且能看到给项目分配的地址:

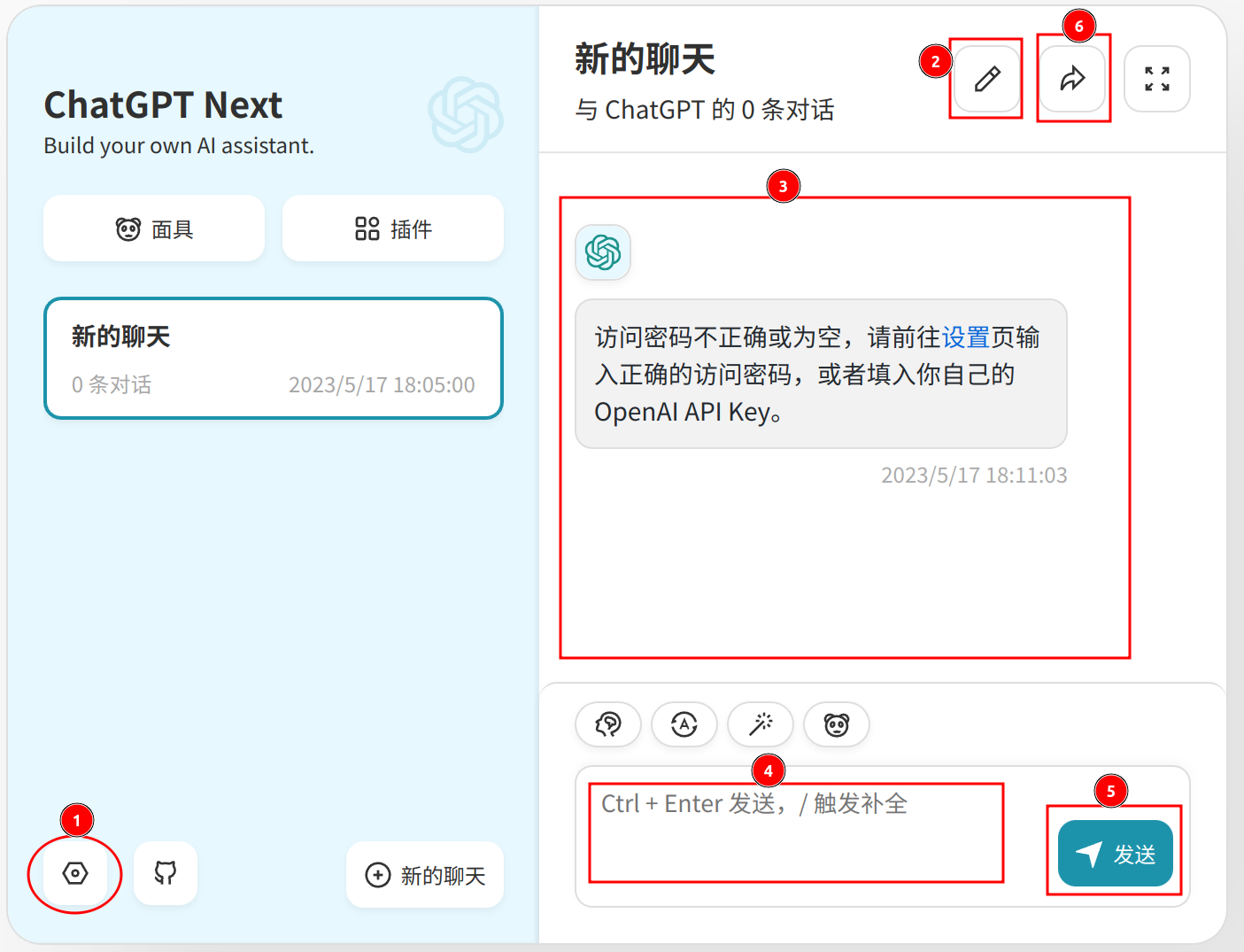
点击就能打开我们的 Web 程序:

- 这里是设置,点击,在弹出的对话框中,填入我们在部署时设置的
CODE,关闭对话框即可 - 这里可以给建立的对话改名
- 这里是聊天记录
- 在这里输入我们的问题
- 点击发送
- 这里可以将聊天记录导出为 Markdown 格式的文本文件
其他功能,请自行探索。
如果不想再定制域名折腾,就可以在此结束了,祝你在 AI 世界里玩的愉快!
配置域名
为了方便访问,最主要的是为了不用 魔法,随时时地与 ChatGPT 交互,我们需要为其绑定一个自己的域名。
在 Vercel 中,点击我们的项目名称,进入项目页;
在页面上部的 Settings 标签按钮,进入项目设置页;
点击左侧列表菜单中的 Domains 按钮,进入域名设置页;
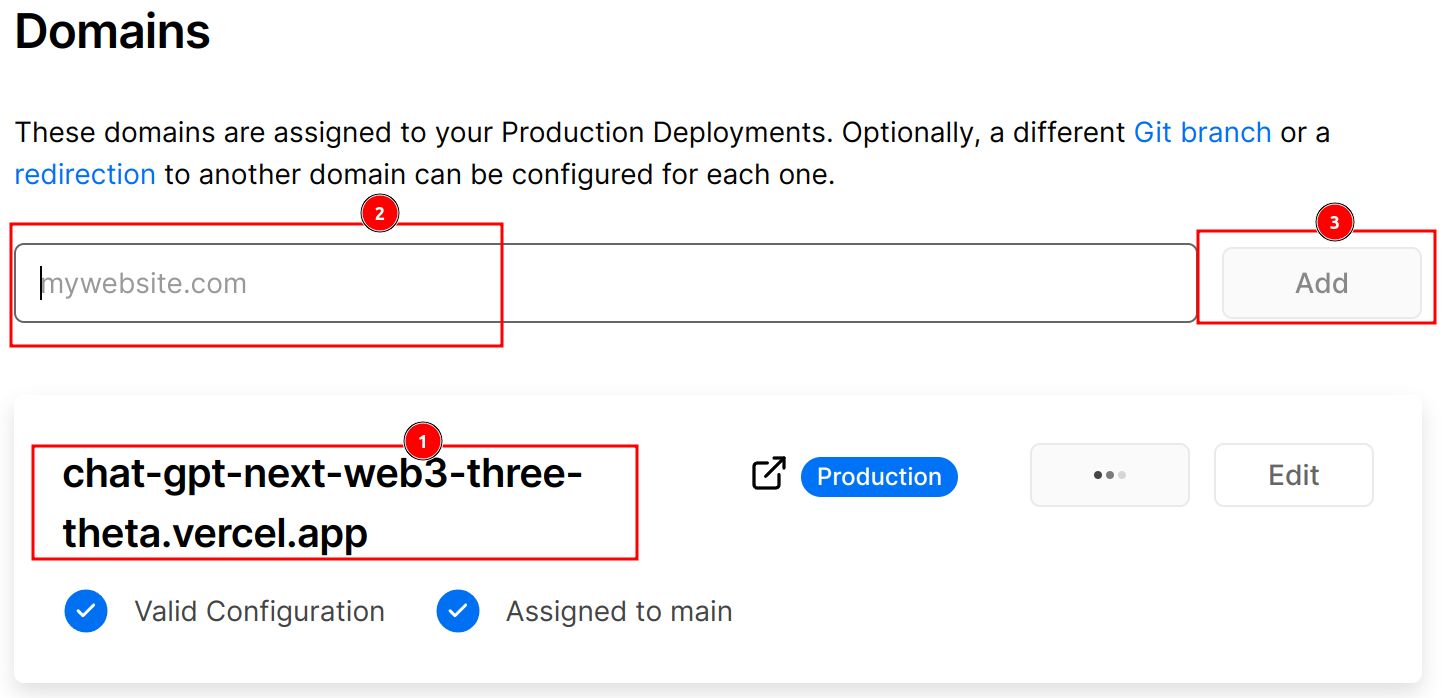
设置域名

- 这里是我们刚才预览时使用的地址
- 在这里填写我们 自己的域名,比如我的是
ieasyinfo.cn(此域名仅作操作演示,不提供 AI 服务 ) - 点击
Add按钮添加域名
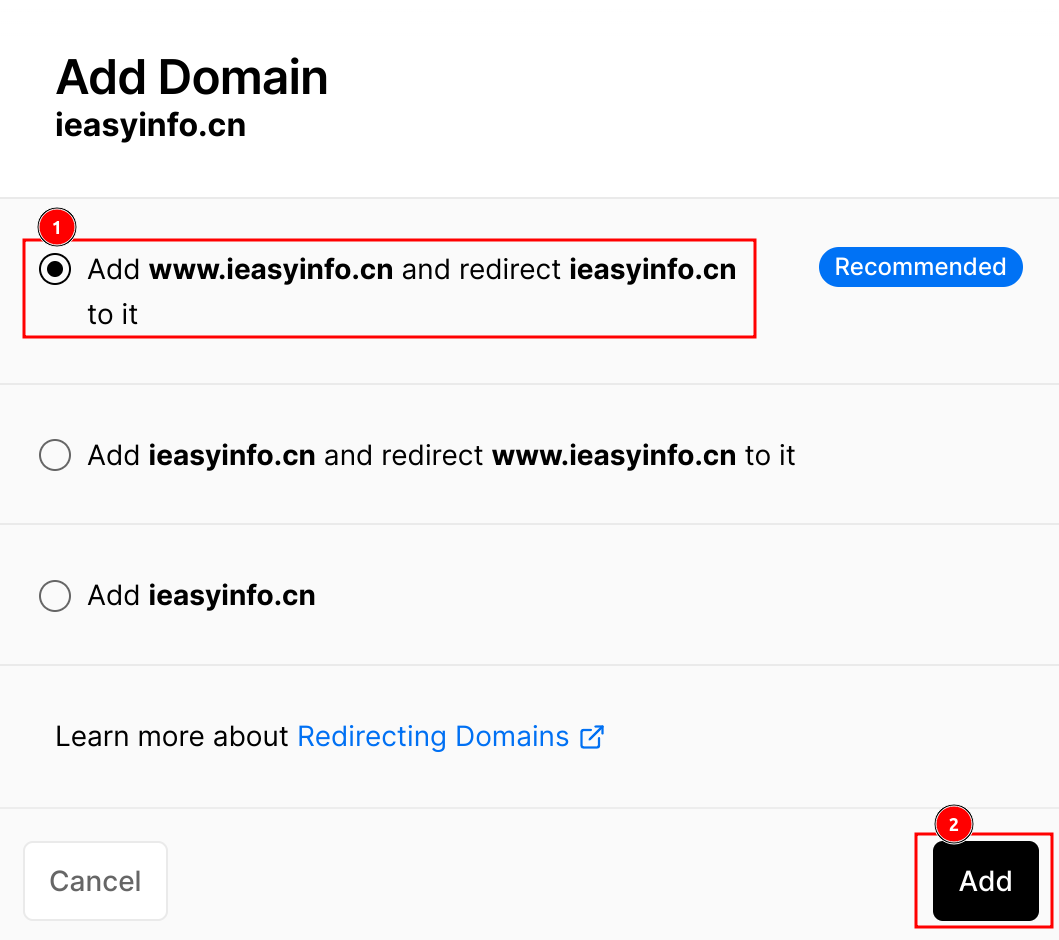
弹出添加域名对话框:

- 选择推荐的方式,这样访问时无论输不输入 www 都可以正常访问
- 点击
Add按钮,完成添加
在域名配置页面,可以看到,多了两个域名,一个是没有二级域名的,一个二级域名是 www 的。
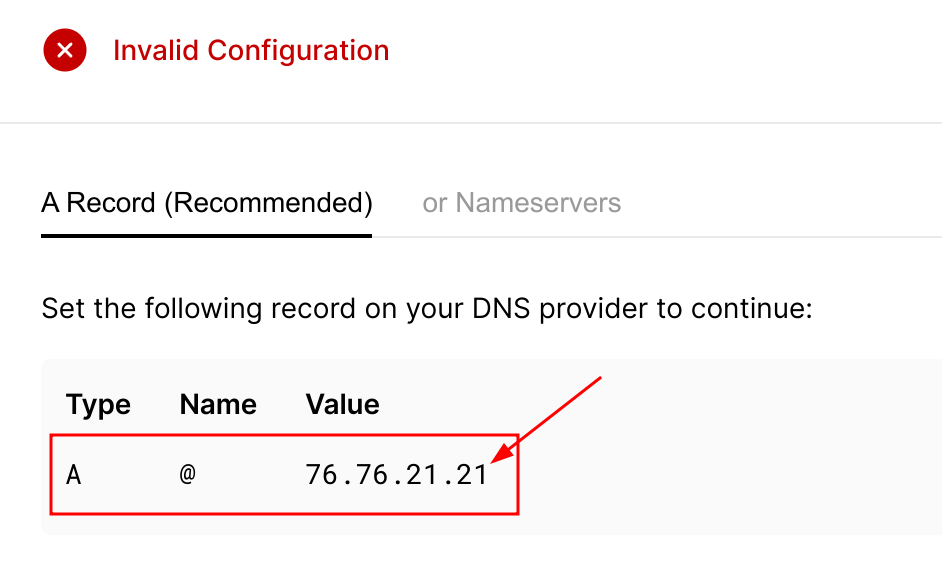
设置解析
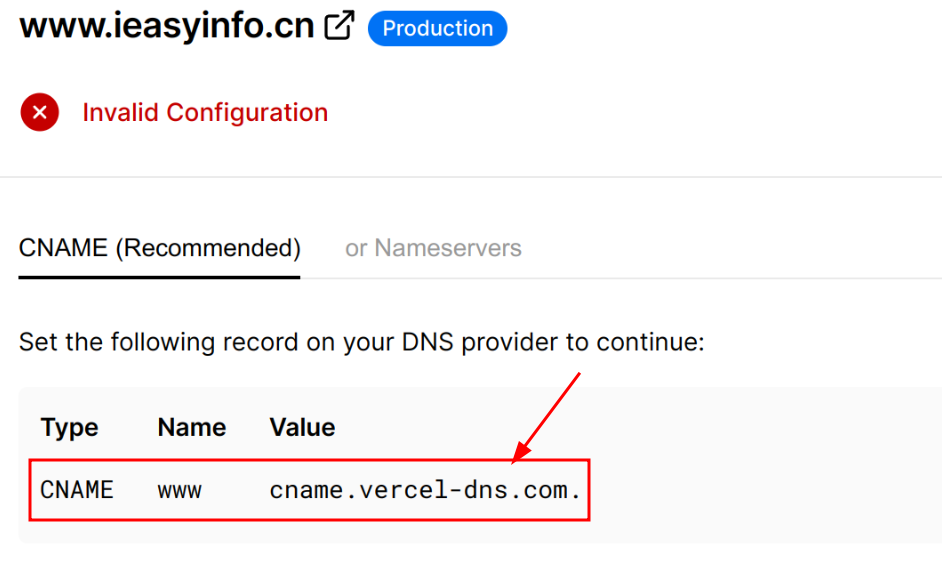
此是需要我们在域名管理后台,给域名设置特定的解析,解析的值,按照域名下方显示的那样:

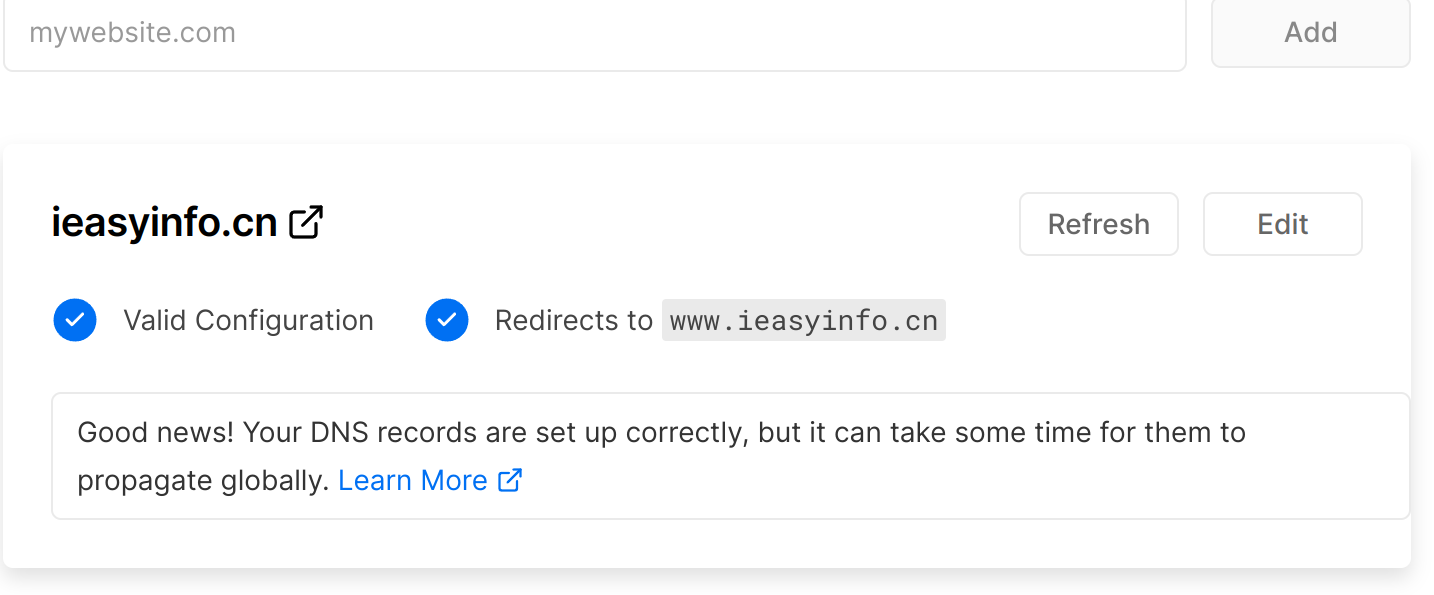
配置完成后,稍等片刻,即就能看到验证通过的状态:

接着再配置 www 的域名:

配置完成后,就可以通过自己域名访问了:

额外设置
给域名设置完解析后,可以还是无法访问,这是因为新域名所指向的地址还没有同步到我们域名使用的 DNS 服务器,等待10~30分钟就可以正常访问了。
如果等不及,可以在域名管理中,改变域名的 DNS 服务器,将其换成 Vercel 的DNS 服务器地址:
保存后,片刻就可以正常访问了。
效果测试
到此,我们就可以和 ChatGPT 亲密接触了,而且不用再使用魔法了,也就可以将这个工具分享给亲人和朋友了。
如果没有魔法无法访问,可能是:
- 配置的域名解析有问题,需要细致检查
- DNS 没有同步,耐心等待
- 域名被禁止访问,可以考虑更换其他域名;
- Vercel 通过的 IP 被禁止访问,只能等待新的 IP 了;
总结
特别感谢大神 Yidadaa,为我们带来的 ChatGPT 项目,正是他的无私奉献,使得我们可以一键部署 ChatGPT,再次感谢。
Vercel 作为一个网站托管平台,值得推荐,不仅可以用于 ChatGPT 项目,而且还可以用它托管其他项目,比如自己的博客等等,特别是它提供的个性域名绑定服务,不仅让我们可以轻松访问网站,还能绕过魔法,看得更远。
这里为了简便,介绍的创建 Web 项目的方式,是从 ChatGPT-Next-Web 直接派生的,省去了自己手动创建分岔(fork)的繁琐,但是也失去了与原本项目的同步机制,也就是新的特性将无法更新,如果不追新,这种方式比较适合。
如果想要与主项目同步,就需要在 GitHub 中手动创建项目分岔,并建立公布工作流,最后 Vercel 中建立更新机制,有兴趣的读者可以尝试一下。如有机会,笔者可能会写一篇相关介绍性的文章。
AI 时代的变化更加剧烈,不能说是瞬息万变,也已经是日新月异了,因此随着时间推移,本文说讨论的方法、方式会落后甚至变成错误,如有问题请读者及时反馈,不胜感激。
笔者的水平有限,文章中难免出现各种错误和问题,恳请读者不吝批评、指正。十分感谢!
比心!