在公众号上发布过文章的朋友应该知道,公众号文章是不允许外链。为了书写严谨,给读者提供完整信息,大家想了很多种方法,其中最常用的方法是将外链转换为脚注,即有链接的地方编辑一个数字序号,在文章最末放置参考文献区域,将对应序号的链接展示出来。
显然手工编写脚注是费时费力容易出错且不易维护的,于是出现了很多类似 Mdnice 的转换工具,将 Markdown 格式的内容,转换为可以直接粘贴到公众号里的样式。
但是这样还是需要将写好的文章内容搬迁好几遍,如果出现问题就必须重来。而且大部分流行的编辑器,比如VSCode、Typora 都没有这个功能。
笔者被困扰了很久之后,终于在 ChatGPT 的帮助下很好的解决了这个问题。现在仅通过 Typora 就可以直接生成适应公众号的文章了。
解决方案
先上干货。
这个方法不仅可以用在 Typora 中,也可以用在其他 html 文件中。
首先从 wechat-footnote 仓库中下载代码文件,下面分别说明:
Typora

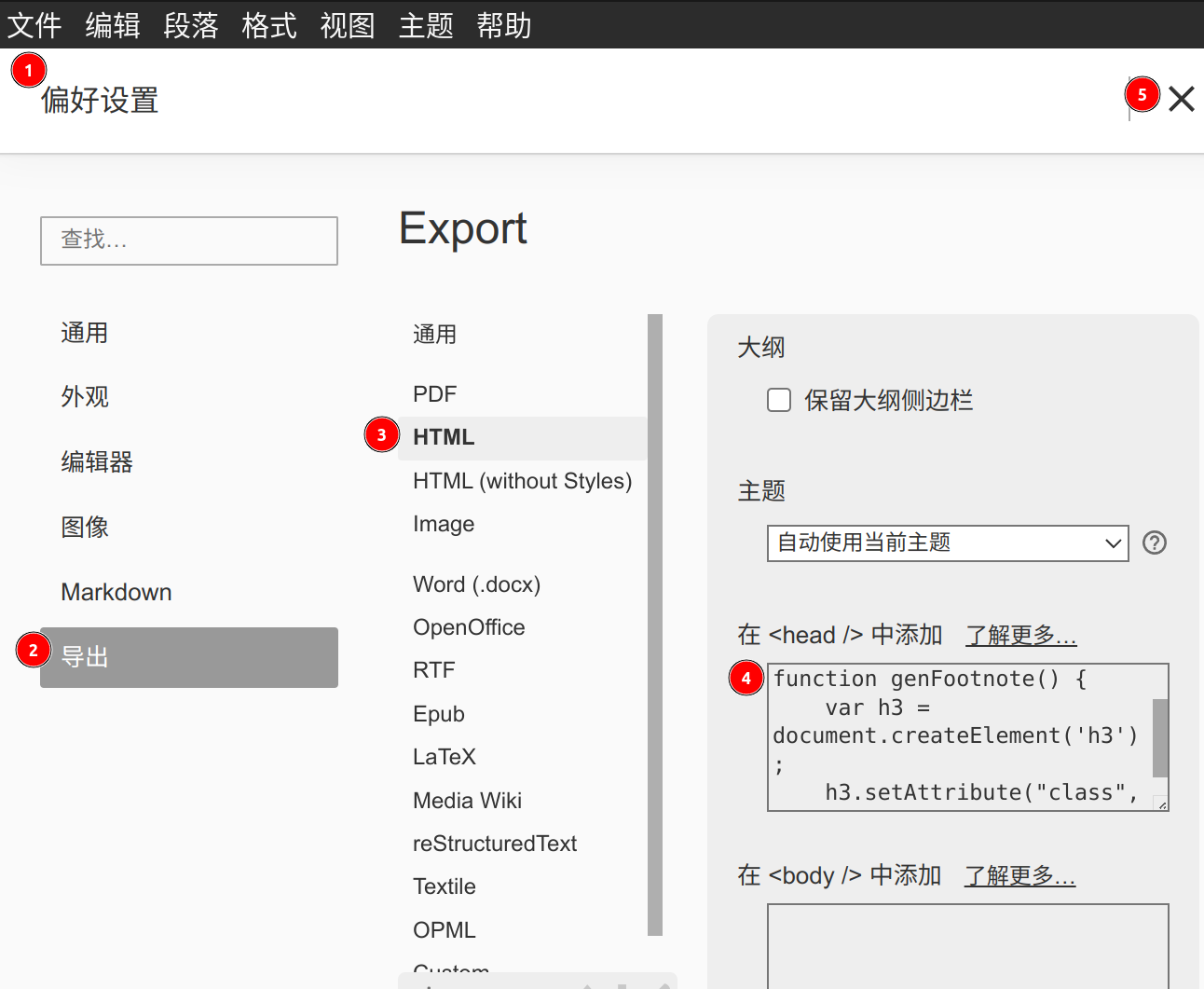
- 打开 Typora,点击菜单栏
文件偏好设置,打开 偏好设置 页面; - 在左侧列表菜单中点击
导出,右侧会显示Export配置栏; - 选择配置栏左侧的
HTML; - 复制
reference.html文件中的内容,粘贴到在 <head /> 中添加的输入框中; - 点击右上角
X关闭设置页面,完成配置;
编辑完文章后,点击 文件
导出,选择 HTML,导出 html 文件。
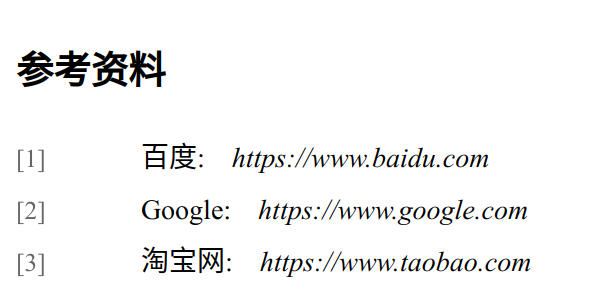
打开导出的文件,就会看到类似效果:

Html
只要编辑一下 html 文件就可以了,即复制仓库代码中 reference.html 文件的内容,粘贴到 html 文件的 head 标签中就行。
保存后,用浏览器打开 html 文件,即可查看效果。
虽然简单,但需注意:
脚本中,插入脚注的元素为
#write,即 Typora 中的内容块,请根据目标html文件内容块标记修改插入目标元素选择方式,如用.content等。
实现原理
如果只是应用,读到此就可以结束了。
下面聊一下此功能是如何实现的,有兴趣的或者有个性话需求的读者可以继续。
思路
最初想从 markdown 文件本身解决,Typora 确实支持脚注,但写起来比较麻烦,不仅要在链接的地方明确标记,还需要在文章末尾明确地写注脚。最主要的是,这种方式消除不了链接属性,即不符合公众号文章要求。
然后就是写个 Python 脚本,将 markdown 中的链接替换成脚注,但 markdown 语法并不支持脚注,即使替换掉,为了渲染的效果也常常会不尽人意。
比起生写 Python,更好的选择是 Pandoc,它是专为文档格式转换而生的,能很好地定制的将 markdown 转换为 html 格式的,那么实现脚注应该不在话下。但是需要学习 Lua 脚本,感觉还是挺陡峭的,研究了一下就放弃了。
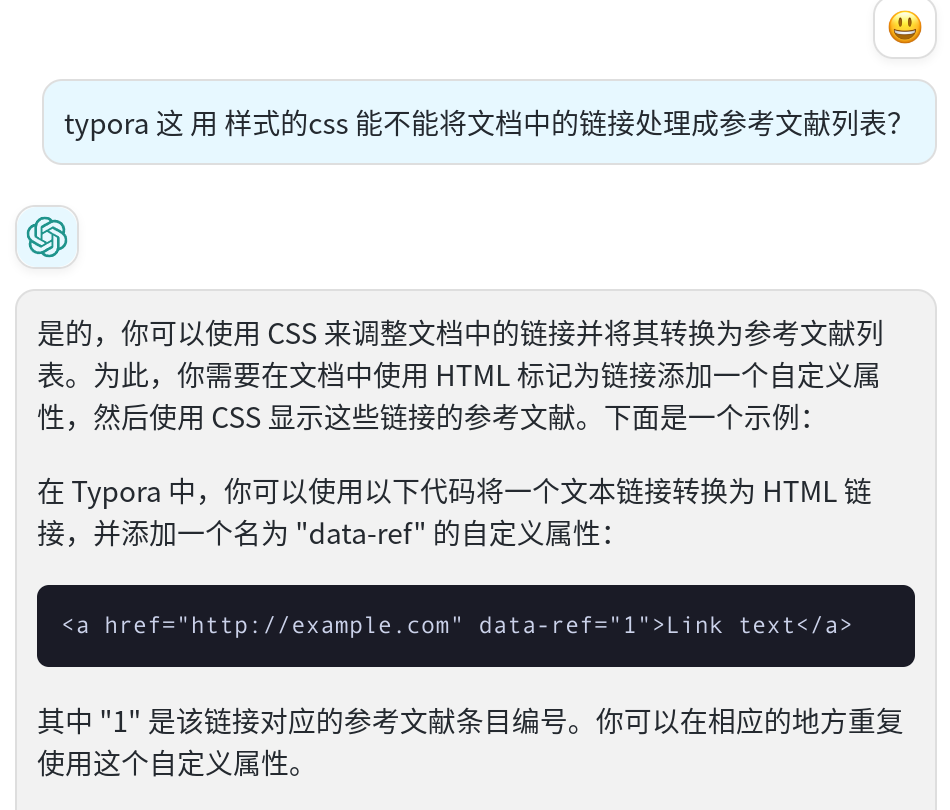
最后又想到是否可以通过 CSS 来解决,就问了下 ChatGPT ,还真给出了一个解决方案:

总体来说,是通过元素的数据属性,以及伪类将链接的 url 显示出来,例子中的效果是鼠标放在链接上会显示出链接的 url,显然是不合适的。
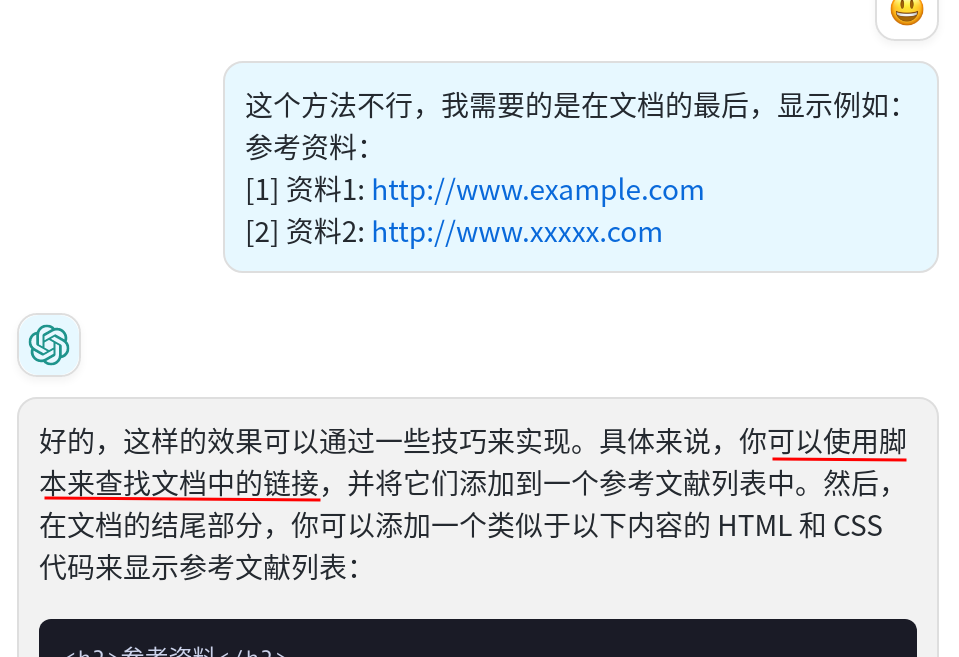
不过当我说出我想要的脚注样式后,ChatGPT 说,需要借助脚本来实现:

这个简单的提示,突然让我意识到,可以对转换成 html 的内容用 js 进行修改,扩展成我想要的效果!
因为并没有改变内容本身,所以不影响文章在其他平台的发布,简直是太棒了。
于是开始做可行性研究。
可行性分析
首先需要确认 Typora 如何嵌入 js 脚本,发现在导出设置中可以往目标 html 代码中插入代码,于是做了几次尝试,发现没有问题。
然后,需要确认 js 真的可以将 html 改成我想要的样子吗?于是不断的向 ChatGPT 提问,比如 JS 如何查找页面中的所有链接,如何读取链接结点的属性,以及能不能将链接元素换成 span 等等。不断的探索中,我确认了这个方法是可行的。
最后就是如何设置脚注的样式,这个相对好办,因为我见过我想要的脚注样式,一个是阮一峰老师的网络日志,另一个是 mdnice 的,浏览页面,提取样式即可。
到此就可以确认方案可行了。
研发与调试
研发阶段相对简单,就是将可行阶段的成果进行分类,融合,集成。
最后得到了三个主要功能,分别是:
- 创建脚注元素:
CreateFootnoteItem - 替换链接:
replaceLink - 创建脚注块:
CreateFootnote
主要方法是,创建元素,设置属性,加入到 DOM树中。
元素的类型和设置,参考 Mdnice 的方式,比如脚注元素是:
1 | <span id="fn1" class="footnote-item"> |
另一方面就是样式了,大部分参考 mdnice 的样式,为了能与 Typora 融合,做了适当的调整,比如取消了 #nice,取消了颜色属性,修改了元素间距等等。
需要注意的是,为了让 Typora 的样式与脚注匹配,将一下脚注样式定义在了 Typora 的用户样式中了,这样做是方便以后 Typora 样式调整时,也一并修改脚注元素的样式。
整体代码已经放在了 GitHub 的 wechat-footnote 中了,请参考。
Typora
顺便简要介绍一下 Typora。
Typora是一款简洁易用的文本编辑器,主要用于Markdown文件的编辑和排版。
它采用所见即所得的编辑方式,让用户可以直观地看到最终格式的效果,同时支持实时预览。
Typora的界面简洁美观,操作也非常方便,支持快捷键实现各种常用功能,如插入图片、表格等。
此外,Typora还提供了丰富的主题和排版样式,用户可以根据自己的偏好自行选择。
同时 Typora 有丰富的扩展功能,可以将其按照自己的喜好和习惯,打造成专属的编辑工具。
虽然开启全部功能需要付费,但是真的是物超所值,并且一次购买多端可用,终生有效。
赶紧来试试吧!
总结
AI 确实在改变这个世界,而且是以极快的速度的。有了 ChatGPT 就好像有一位不多位能力超强知识渊博的专家,无论什么问题,都能找到答案,至少是一个提示。
借助 AI,实现代码就容易多了,原本需要花大量的时间从网上、书中学习和搜寻,现在能直接得到答案。生产效率提高了很多。
其实今天的问题困扰我很久,但是总是感觉有方法何必费劲呢?即使去实现也特别畏难。所以现在一天就能解决,主要是借助 AI 的力量。
笔者的水平有限,文章中难免出现各种错误和问题,恳请读者不吝批评、指正。十分感谢!
比心!